Image

Advanced Visualization Features for Java
Go beyond text and numbers to enhance the data visualization experience for end users.
With Perforce JViews, you’ll get the industry’s most comprehensive set of Java visualization software tools that can reduce development time by 50-80%. Features include:
- Full use of Swing and Java 2D
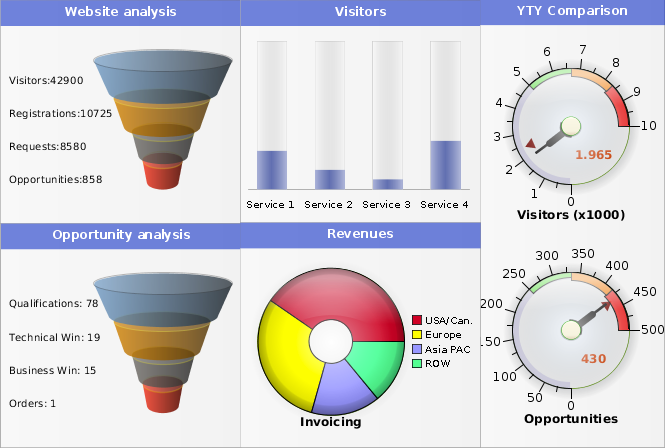
- Complex charts and graphs
- High-performance displays
- Reducing development time by 50-80%
Get Started With Perforce JViews
Fill out the form to speak with an expert about how Perforce JViews can enhance visualization for your Java application.
